- Heading
- #의 개수에 따라 헤딩 변경이 가능하다.
- '#'을 입력 후 한 칸을 띄고 내용을 써야 적용되며, 그렇지 않을경우 '태그'로 적용된다.
- #은 최소 1개부터 최대 6개 까지 사용될 수 있으며, html언어의 <h1> ~ <h6>까지라고 생각하면 된다.
- 글머리 기호
- ' - ' 기호를 넣고 한칸을 띄고 내용을 써야 적용된다.
- 현재 글도 ' - ' 기호의 글머리 기호가 적용된 상태이다.
- ' 1. ' 과 같은 순번을 적고 한칸을 띄운 후 내용을 적으면 숫자 기호가 적용된다.
- Tab : 들여쓰기
- Shift - Tab : 내여쓰기
- 체크 리스트
- 단축키 : Ctrl + L
- 체크리스트가 생성된다.
- 단축키가 아닌 텍스트로 입력하고 싶다면 '- [ ]' 을 입력하면 체크되지 않은 체크리스트가 생성된다.
- '-[x]'를 입력하면 체크된 체크리스트가 생성된다.
- Ctrl + L을 통해 체크 상태를 전환할 수 있다.
 체크리스트가 적용된 이미지
체크리스트가 적용된 이미지
- 볼드
- 단축키 : Ctrl + B
- 단축키가 아닌 텍스트로 입력하고 싶다면 '**내용**'을 입력하거나 '__내용__'을 입력하면 Bold가 적용된다.
- 기울이기(이탤릭)
- 단축키 : Ctrl + I
- 단축키가 아닌 텍스트로 입력하고 싶다면 '*내용*'을 입력하거나 '_내용_'을 입력하면 Italic이 적용된다.
- 볼드와 기울이기
- 볼드와 이탤릭을 함께 적용하려면 '***내용***'을 입력하거나 '___내용___'을 입력하면 된다.
- 하이라이트
- 하이라이트는 '==내용=='을 입력하면 하이트라이트 효과가 적용된다.
- 취소선
- 취소선은 '~~내용~~'을 입력하면 취소선 효과가 적용된다.
- 코드블록
- 코드 블록을 사용하기 위해서는 `(키보드 1 좌측에 위치) 기호로 내용을 감싸는 형태를 하거나, ``` 내용 ```을 작성하면 코드 블록이 적용된다. 이 때 ```의 경우 시작 위치에 해당 코드의 이름을 입력하면 해당 코드의 형태에 맞는 코드 색상을 변경한다.
 1: ` 단일 사용 2: ``` 사용, 언어 미 설정 3,4: ```사용 언어 설정
1: ` 단일 사용 2: ``` 사용, 언어 미 설정 3,4: ```사용 언어 설정
- 노트 연결
- '[[노트 이름]]' 을 입력하면 하이퍼링크가 생성된다.
- '[[노트이름 | (Shift + \)alias'을 입력하면 alias로 설정한 이름대로 하이퍼링크가 생성된다.
 1: 미생성 2: 기본 연결 3: alias 연결
1: 미생성 2: 기본 연결 3: alias 연결
- 수식 블록
- 수식은 '$' 기호를 사용하여 적용할 수 있다.
- 수식 블록에서 '$' 기호를 두번 사용하면 수식 블록으로 전환된다.
- $y = x^2 + x_1 + \alpha$
- $$ y = x^2 + x_1 + \alpha + \beta$$
- 수학에서 사용되는 기호, 아래에서는 alpha와 beta 같은 기호는 엔터 위의 \를 입력 후 원하는 기호의 이름을 입력한다.
- ex) alpha, beta, theta, epsilon, omega ...
 1: $ 단일 사용 2: $$ 사용
1: $ 단일 사용 2: $$ 사용
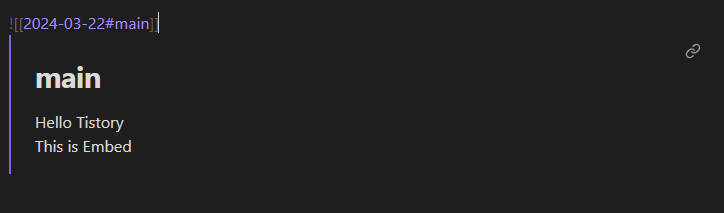
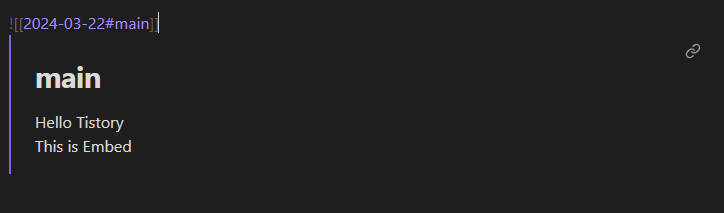
- 임베드
- '
- 태그
- Heading과 비슷하지만 '#'을 입력 후, 띄어쓰지 않고 바로 태그 내용을 입력한다.
- 구분선
- '---'을 입력 후 엔터를 입력하면 페이지를 구분하는 가로선을 입력할 수 있다.