코드 블럭을 더 예쁘게 만들어주는 Code Styler
이번 글에서 소개할 플러그인인 Code Styler는 기본 코드 블럭을 더 보기 쉽게 만들어주는 플러그인이다.
대표적인 기능으로는 highlight 기능이 있는데, 이 기능을 사용하여 특정 코드 줄을 강조할 수 있다.
이번 글에서는 필자가 유용하다고 생각하는 기능을 간추려 소개하는 글이다.
간추려 소개한다고 해도 이 플러그인의 기능은 많지 않아서 이 글에서 소개하는 기능이 거의 대부분이긴 하다.
아래 링크를 통해 더 상세한 기능을 확인할 수 있다.
https://github.com/mayurankv/Obsidian-Code-Styler
기능
이 플러그인에서 제공하는 기능은 다음과 같다.
빨간 글씨로 된 기능이 이 글에서 소개하는 기능이다.
- 제외된 언어
- whitelist된 코드 블록 (execute code 플러그인과 호환)
- 테마
- 코드블록 코멘트
- 코드블럭 매개변수
- 줄 번호
- 제목
- reference
- 접기 방식(fold)
- 강조(highlight)
- 대체 강조(alternative highlight)
- unwrap
- ignore
- 외형
- 인라인 코드
- 파일 참조
- 명령어
코드블록 기본 사용 방법
코드블록은 기본적으로 ``` 으로 시작하고 ```으로 끝나는 블록이다.
처음 ```뒤에는 언어의 형식을 적으면 된다.
c, cpp, html, java, javascript, lua 등등 원하는 언어를 적으면, 해당하는 형식으로 코드에 색상을 입혀준다.
``` 언어
code
```
테마
커뮤니티 플러그인에서 Code Styler의 설정창을 연다.
그럼 Select Theme에 Default로 설정되어있을 텐데, Solarized로 변경할 수 있다.

Solarized 테마는 파란 테마로, 필자는 기본 테마가 더 마음에 들기 때문에 그대로 두겠다.


코드블록 코멘트
주석에 마크다운 링크와 링크를 입력하면 링크로 렌더링
임베드는 지원 안함
코드블럭 매개변수
코드블록 매개변수는 언어 다음에 코드블록의 첫 번째 줄에 추가됩니다. 어떤 순서로든 추가할 수 있습니다. 언어가 설정되지 않은 경우 코드블록 구분 기호 뒤에 공백을 두어 ```첫 번째 매개변수가 코드블록의 언어가 아님을 나타내야 합니다. 또한 모든 매개변수는 또는 로 설정할 수 있습니다.
```cpp title:test.cpp hl:1,3
code
```위에서 언어 형식을 지정한 후 뒤따라 붙는 "title:test.cpp hl:1,3"이 매개변수이다.
이들의 역할은 뒤에서 바로 알아보겠다.

이 때 주의해야할 것은 매개변수를 , 를 통해 연결할 때 공백을 없애야 제대로 적용된다.
각 매개변수는 띄울 수 있지만, 하나의 매개변수에서 속성들을 연결할 때 공백을 넣으면 적용이 안될 수 있다.
- 틀린 예 ( 'cin'과 'cout' 사이를 띄우면 안됨
```cpp title:test.cpp hl:'cin', 'cout'
- 옳은 예
```cpp title:test.cpp hl:'cin','cout'title과 hl 라는 기능은 서로 띄워서 입력하되, hl이라는 속성에 'cin'과 'cout'라는 속성은 , 로 연결할 때 공백이 없어야 한다는 것이다.
줄 번호
매개변수: ln
ln:true: 항상 줄 번호 표시

ln:false 줄 번호 표시 안함

ln:NUMBER는 항상 지정된 번호에서 시작하는 줄 번호를 표시

제목
매개변수: title: 제목
```title: "this is tistory code block"
내용
```
공백이 있는 경우에는 " " 안에 입력한다.
공백이 없는경우에는 따옴표를 사용하지 않고 입력해도 괜찮다.
reference
매개변수: ref:링크 or reference:링크
제목이 주어졌을 경우 제목을 클릭할 경우 링크로 연결된다.

제목이 없을 경우 해당 링크가 제목이 된다.

제목은 참조된 노트나 웹사이트의 링크 표시
그래프나 백링크에 표시 안된다고 한다.
접기 방식(fold)
매개변수 fold:folded
문서를 열 때 초기 접기 상태를 지정하는 매개변수이다.
기본적으로는 fold 상태가 아니지만, 의도적으로 folded 상태로 지정한다면 문서를 열 때 해당 코드 블록이 접힌 상태로 열린다.
이 외에 문자열을 넣을 경우 folded로 인식되고, 문자열을 넣어도 folded로 인식된다.
강조(highlight)
매개변수: hl
하이라이트를 사용하고 싶다면 여러 방법이 있다.
첫 번째는 그냥 숫자만 입력해서 한 줄씩 하이라이트를 넣을 수 있다.
해당 방식으로는 hl: 1,3 같이 입력 가능하다.
두 번째 방법은 - 를 넣어 범위를 지정할 수 있다.
hl: 7-13 은 7번부터 13번 줄까지 하이라이트를 하겠다는 의미이다.
hl: 7-13,19-21 과 같이 여러 범위를 동시에 적용 가능하다.
세 번째 방법은 키워드를 넣는 것이다.
hl: 'cin' 은 cin이 들어간 줄을 모두 하이라이트한다.

만약 공백을 포함하는 경우에는 " " 로 감싸서 입력한다.
마찬가지로 hl: 'cin', 'cout' 과 같이 여러 조건을 추가할 수 있다.
마지막 방법은 정규 표현식을 사용하는 것이다.
hl: /#\w{6}/ 은 16진수 색상이 있는 모든 줄이 강조 표시된다.
여러 속성을 줄을 설정하고 싶다면 , 를 각 속성 사이에 넣는다.
이 때 공백은 없어야한다.
h1: 3-4,cin,8-11
대체 강조(alternative highlight)
hl 외에 추가적인 highlight 종류를 사용할 수 있게 하는 기능이다.
기본적으로 warn, error, info 종류가 있다고 하는데, 필자가 사용한 환경에서는 기본으로 설정되지 않았다.
이런 상황에서는 아래 방법을 따라 하면 된다.
먼저 커뮤니티 플러그인 세팅에서 Code Styler를 찾아 설정을 연다.
그 후 Choose Settings Page 의 Core Settings를 Codeblock Styling으로 변경한다.

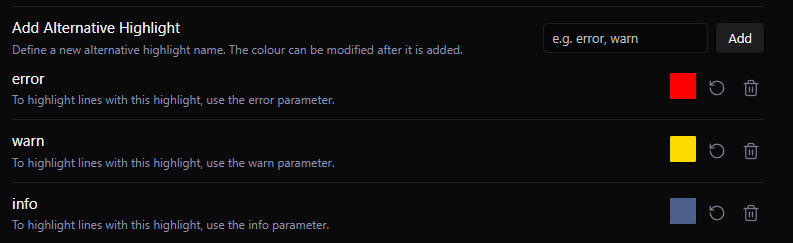
그럼 아래와 같이 더 많은 옵션이 생길텐데, Add Alternative Highlight에 원하는 키워드의 Highlight 종류를 추가하면 된다.

필자의 경우 기본으로 설정되는 error, warn, info 이 세 가지를 설정하였다.
추가 후 색상을 클릭하면 원하는 색상으로 지정도 가능하니 참고하면 좋다.

이 밖에도 자신이 원하는 키워드로 마음대로 설정할 수 있다.

이렇게 설정을 완료했다.
사용하는 방법은 hl과 마찬가지로 지정한 키워드 뒤에 적용될 범위를 설정하면 된다.

unwrap
줄 바꿈 또는 메모는 설정에서 설정할 수 있습니다. "클릭 시 줄 바꿈"이라는 고급 옵션이 있는데, 코드 블록의 콘텐츠에 마우스를 누르고 있으면 콘텐츠가 줄 바꿈된다.
unwrap or unwrap: true
코드 줄 바꿈
unmwrap: false
코드 줄을 랭핑
unwrap: inactive
코드 블록의 줄을 풀지만 마우스가 코드 블록에 있을 때 줄을 래핑
필자가 직접 매개변수를 적용했을 때 작동은 하지 않아서 만약 이 기능을 사용해야 한다면 css 직접 조작하여 기능을 수행해야할거 같다.
ignore
언어를 제외하는 것 외에도, ignore 매개변수를 넣어서 플러그인이 특정 코드 블록에 적용되지 않도록 할 수도 있다.
그냥 파라미터에 ignore 을 추가하면 된다.
'기타 > 옵시디언' 카테고리의 다른 글
| Obsidian - 다른 페이지의 글 불러오기 (0) | 2025.03.12 |
|---|---|
| Obsidian - 링크로 영상 삽입 (0) | 2025.03.02 |
| 옵시디언을 왜 써야하는가? (1) | 2024.12.09 |
| Obsidian - 새로운 아이디어를 찾는 랜덤 노트 (0) | 2024.11.21 |
| Obsidian - Git 동기화 (1) | 2024.11.17 |



